随着 framework 的成熟,哪怕零基础,你也可以非常容易照猫画虎,跟着一个 tutorial 几个小时就做出一个小项目,用上一些 packages,整个 “产品” 看着有模有样。
但你要是真的需要开发自己的一个产品,貌似你还得学很多很多东西。
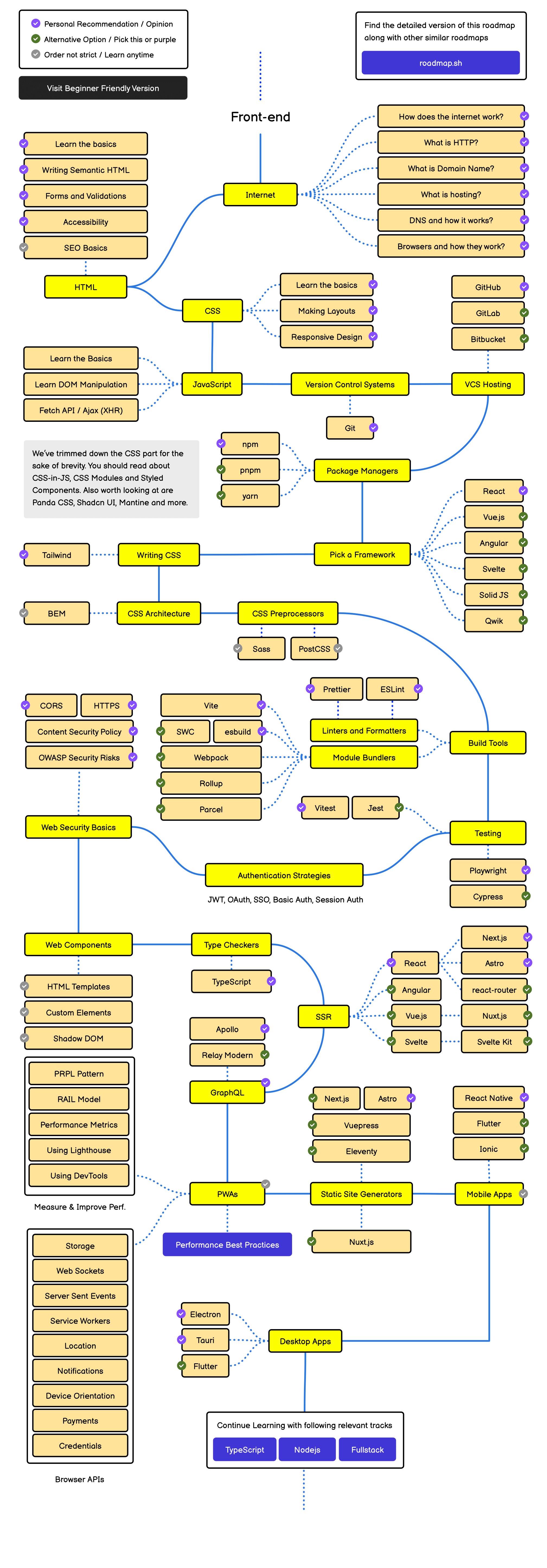
比如下面这张图。里面很多东西是 optional,但做成一个 web 应用,那些紫色的 items 至少的了解得八九不离十。否则也不是完全不行,但会一步踩一个坑。
如果你需要教一个零基础的高中生 web FE dev,比如用 react with hooks (象图里显示的),你会怎么做?